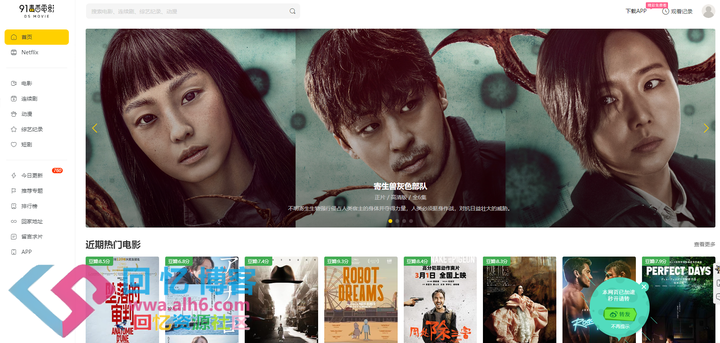
样式一:
![图片[1]-子比主题美化 – 底部版权-ACG资源社区](https://imgsrc.baidu.com/forum/pic/item/b90e7bec54e736d16e394332dd504fc2d56269e6.jpg)
<section id="author" class="author with-avatar section"> <div class="info"> <p _msttexthash="632662264" _msthash="58">网站内容来源于网络,如有侵权,请联系我们,我们将及时处理。 <br>分享是一种美德,当你分享时请你附带上本文链接。 </p> <div class="social"> <a href="你的QQ链接" rel="external nofollow" rel="external nofollow" class="qq" target="_blank" rel="nofollow noopener"> <i class="fa fa-qq"> </i> </a> <a href="你的邮箱" rel="external nofollow" rel="external nofollow" class="email" title="Follow me on Twitter" target="_blank" rel="nofollow noopener"> <i class="fa fa-envelope"> </i> </a> <a href="你的微信二维码" rel="external nofollow" rel="external nofollow" class="WeChat" title="Follow me on Facebook" target="_blank" rel="nofollow noopener"> <i class="fa fa-wechat"> </i> </a> </div> </div> <div class="clear"> </div> </section> <style>#author { padding: 30px; position: relative; z-index: 1; text-align: center; background: linear-gradient(135deg, #ff005f91 10%, #0097ff 100%); color: #fff; margin-top: 50px; border-radius: 15px } #author div.avatar { position: absolute; left: 50%; top: 0; z-index: 2; width: 88px; margin: -44px 0 0 -44px } #author div.avatar a { display: block; border-radius: 50%; overflow: hidden; border: 4px solid #00BEC1 } #author div.avatar img { display: block } #author #single.fullcover .featured-image .top,#author div.info,#single.fullcover .featured-image #author .top { font-size: 16px; max-width: 75%; margin: 0 auto } #author div.social { margin-top: 15px } #author div.social a { display: inline-block; margin: 0 12px; color: #fff; font-size: 22px } #author div.social a:hover { -webkit-transform: translateY(-2px); -ms-transform: translateY(-2px); transform: translateY(-2px) } #author .author-name { margin-top: 35px; margin-bottom: 20px; line-height: 1 } #author #single #comments.hosted .comment .comment-author,#author .author-name a,#author .title,#author .wpcf7 label,#single #comments.hosted .comment #author .comment-author,.wpcf7 #author label { color: #fff } </style>
样式二:
![图片[2]-子比主题美化 – 底部版权-ACG资源社区](https://imgsrc.baidu.com/forum/pic/item/8b13632762d0f7037caf5ae64efa513d2697c5e8.jpg)
<div>
<!--网站声明代码start-->
<div>
<fieldset
style="
border: 1px dashed #008cff;
padding: 10px;
border-radius: 5px;
line-height: 2em;
color: #6d6d6d;
"
>
<legend
align="center"
style="
width: 30%;
text-align: center;
background-color: #008cff;
border-radius: 5px;
background-image: linear-gradient(to right, #FFCC99, #FF99CC); text-align:center;"
"
>
文章版权声明
</legend>
1、本网站名称:<span style="color: #3333ff"
><span style="color: #FF6666; font-size: 18px"
><strong>回忆余函</strong></span
></span
><br />
2、本站永久网址:<font color="#FF6666">www.alh6.com</font
><br />
3、本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ2531729064进行删除处理。<br />
4、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br />
5、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br />
6、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。<br />
</fieldset>
</div>
<!--网站声明代码end--><br />
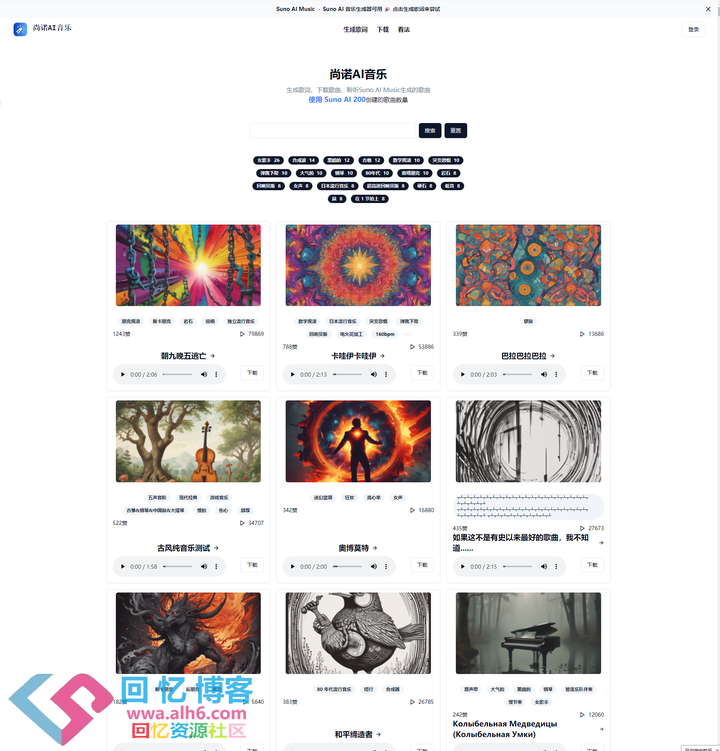
</div>样式三:
![图片[3]-子比主题美化 – 底部版权-ACG资源社区](https://imgsrc.baidu.com/forum/pic/item/8cb1cb1349540923bc72ac44d458d109b3de49f5.jpg)
<div style="margin-top:20px;">
<legend align="center" style="width: 40%;margin: 0 auto -14px auto;border-radius: 999px;background: #777777;color: #fff;">版权声明</legend>
<div class="joe_div">
<div class="item">
<svg t="1626845917242" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4434" width="16" height="16"><path d="M737.41824 413.42976c0-74.9312-54.784-135.68-122.368-135.68s-122.368 60.74368-122.368 135.68 54.784 135.68 122.368 135.68 122.368-60.75392 122.368-135.68z m205.44512 433.97632c0-59.5968-144.27136-121.78432-328.48896-121.78432s-333.55776 66.81088-333.55776 126.40768S430.15168 913.6896 614.4 913.6896s328.46336-6.69184 328.46336-66.28864z" fill="#F4CA1C" p-id="4435"></path><path d="M516.6592 606.08c-134.25664 0-243.47648-119.86432-243.47648-267.19744S382.40256 71.68 516.6592 71.68s243.47648 119.86432 243.47648 267.20256-109.22496 267.19744-243.47648 267.19744z m0-471.28064c-99.5328 0-180.51072 91.55072-180.51072 204.0832s80.97792 204.07808 180.51072 204.07808 180.51072-91.5456 180.51072-204.07808-80.97792-204.0832-180.51072-204.0832zM517.7088 957.44C278.3744 957.44 71.68 957.44 71.68 841.728c0-108.71808 208.42496-204.0832 446.0288-204.0832 111.75936 0 219.136 19.57888 302.32576 55.13216C908.64128 730.624 957.44 781.312 957.44 835.40992 957.44 948.4544 766.85824 957.44 517.7088 957.44z m0-256.68096c-233.88672 0-383.05792 92.55936-383.05792 140.96384 0 17.57696 34.42176 32.65024 94.4384 41.344 71.79776 10.40896 173.18912 11.264 288.62464 11.264 104.09472 0 210.6368-1.73056 284.72832-14.28992 58.49088-9.91744 92.032-26.17856 92.032-44.6208-0.01024-47.48288-143.04768-134.66112-376.76544-134.66112z" fill="#595BB3" p-id="4436"></path></svg>
<span>本站网络名称:</span>
<span style="color: #3333ff"><span style="color: #FF6666; font-size: 18px"><strong style="color: #777777;">回忆余函</strong></span></span>
</div>
<div class="item">
<svg t="1626845985384" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4698" width="16" height="16"><path d="M493.12768 371.93216a158.45376 158.45376 0 1 0-158.45376 157.79328 158.12096 158.12096 0 0 0 158.45376-157.79328z m419.8656 345.97376a158.45376 158.45376 0 1 0-158.45376 157.79328 158.12096 158.12096 0 0 0 158.45376-157.79328z" fill="#F4CA1C" p-id="4699"></path><path d="M757.87776 447.93344V205.89568l157.33248 151.552a36.90496 36.90496 0 1 0 51.4048-52.96128l-193.98144-186.88a79.41632 79.41632 0 0 0-110.80192 1.09056l-131.02592 131.33312a246.272 246.272 0 1 0-273.96096 329.33376v79.46752H83.05664a36.864 36.864 0 1 0 0 73.6768h173.78816v160.256a36.97664 36.97664 0 0 0 73.95328 0v-160.256h152.064a246.40512 246.40512 0 1 0 275.01568-284.57472zM128.04608 337.73056a172.544 172.544 0 1 1 172.544 171.91424 172.42624 172.42624 0 0 1-172.544-171.91424z m353.5104 321.1008H330.79808v-77.42464a246.2208 246.2208 0 0 0 216.30464-243.2l136.82176-137.11872v248.32a246.48704 246.48704 0 0 0-202.368 209.42336z m244.2752 204.45184a171.90912 171.90912 0 1 1 172.544-171.90912 172.42624 172.42624 0 0 1-172.544 171.90912z" fill="#595BB3" p-id="4700"></path></svg>
<span>本站永久网址:</span>
<font color="#FF6666" style="color: #777777;font-weight: 600;">https://www.alh6.com</font>
</div>
<div class="item">
<svg t="1626845999833" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4830" width="16" height="16"><path d="M964.30592 749.2352a215.07072 215.07072 0 1 0-215.07072 215.07072 215.07072 215.07072 0 0 0 215.07072-215.07072z" fill="#F4CA1C" p-id="4831"></path><path d="M488.40192 655.24736a77.96224 77.96224 0 0 1-50.53952-18.432l-104.27904-88.35584A35.328 35.328 0 0 1 379.22816 494.592l104.27392 88.3456a7.74144 7.74144 0 0 0 10.80832-0.81408l179.93216-206.21312a35.328 35.328 0 0 1 53.20704 46.41792l-179.92192 206.208a78.25408 78.25408 0 0 1-59.12576 26.71104zM514.56 952.32a437.76 437.76 0 1 1 437.76-437.76 438.272 438.272 0 0 1-437.76 437.76z m0-804.91008a367.1552 367.1552 0 1 0 367.1552 367.15008 367.56992 367.56992 0 0 0-367.1552-367.15008z" fill="#595BB3" p-id="4832"></path></svg>
<span>网站侵权说明:</span>
<span class="text" style="">本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ2531729064删除处理。<br>
<span class="btn-info btn-xs pink">1</span> 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br>
<span class="btn-info btn-xs pink">2</span> 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br>
<span class="btn-info btn-xs pink">3</span> 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
</span>
</div>
</div>
</div>CSS代码:
/*版权说明*/
.pink{background-color:#777777 !important;}
@media screen and (min-width: 680px){.joe_div{background: url(https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2021/11/4365ccf9a25c.png) right 10px bottom 10px no-repeat;background-size: 12%;}}
.joe_div{color:#989898;word-break: break-all;line-height: 25px;border-radius: 10px;border: 1px solid #777777;padding: 28px 14px 14px 14px;}
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![TuiGirl推女郎赵惟依原始森林摄影专辑 [400P-2.26G]-ACG资源社区](https://picx.zhimg.com/80/v2-3cd6a1044c89225a8cfa678917eb4621_720w.jpeg)











![性和爱都是自由你易勃~我易湿你不在身边的日子~你的夏日甜心 婉芳作品[30P] - ChiTuMM珍藏版-ACG资源社区](https://pica.zhimg.com/80/v2-baa9ec6ae6c74ee828fcebfb28184e2f.png)
![017-李丽莎姐妹花水果系列 [56P-340M]-ACG资源社区](https://i1.wp.com/www.kkhai.net/wp-content/uploads/2019/10/46a309f1022ff0c-581.jpg)
![上学的时候因为长得好看男生都追我!不上学的时候男孩子给钱我[27] - ChiTuMM珍藏版-ACG资源社区](https://picx.zhimg.com/80/v2-77de25c84fb37cde98f406607d93d1a9.png)
![鸟语花香处处好风光!人与自然放飞自我 婉芳作品[33P] - ChiTuMM珍藏版-ACG资源社区](https://pic1.zhimg.com/80/v2-dc24e713c7e70658da87ebed15ba1bbd.png)
![天气热得我一件衣服都不想穿!臣服主人的六月天 婉芳作品[27P] - ChiTuMM珍藏版-ACG资源社区](https://picx.zhimg.com/80/v2-7dbcf314ff3177262399dc05c1001591.png)
![天冷不可怕 可怕的是沒有人暖被子 婉芳作品[29P] - ChiTuMM珍藏版-ACG资源社区](https://picx.zhimg.com/80/v2-bd90850aac86307c46b0926d9ced872b.png)
暂无评论内容