此方法为完全可自定义网站源码,
不需要任何虚拟主机,不需要服务器,不需要域名等。
目前提供的是使用GitHub的方式,
网站打不开的可以看完本帖,或尝试下文3.2里面的GitHub加速工具,
或以同样的方式使用Gitee建站,
我会在空余时间再开个Gitee方式建站的帖子。
那么,我们开始啦。
1.拥有一个你自己的GitHub账号。
https://github.com/join?ref_cta=Sign+up&ref_loc=header+logged+out&ref_page=%2F&source=header-home
这是创建账号链接,有账号的略过。
2.【重点】创建一个你的GitHub仓库。
登陆你的GitHub账号,如图点击New新建打开仓库新建页面。
![图片[1]-如何十分钟从零开始,永久免费创建你的个人导航网站或主页【GitHub版本】-ACG资源社区](https://attach.52pojie.cn/forum/202104/06/095854pwpswnvow81s8pkv.png)
仓库名必须按照图片指示创建,重要,重要,重要。【你的用户名.github.io】
![图片[2]-如何十分钟从零开始,永久免费创建你的个人导航网站或主页【GitHub版本】-ACG资源社区](https://attach.52pojie.cn/forum/202104/06/100336l1hl6t11gun98oqw.png)
确认创建你的仓库
![图片[3]-如何十分钟从零开始,永久免费创建你的个人导航网站或主页【GitHub版本】-ACG资源社区](https://attach.52pojie.cn/forum/202104/06/100640ofxtaavryuzeyaoi.png)
3.上传你的网站源码。
网站只支持静态HTML,所以通常都会建立自己的导航网站,或个人主页,求职主页。
![图片[4]-如何十分钟从零开始,永久免费创建你的个人导航网站或主页【GitHub版本】-ACG资源社区](https://attach.52pojie.cn/forum/202104/06/101152bu2wz11wfzrswy26.png)
如果你喜欢我的网站可以直接上传使用我的网站的源码,
我会在后面的说明里附上我网站的GitHub源码地址以及网站Demo,
你也可以百度自己喜欢的HTML源码,修改后上传。
下面我着重讲一下究竟要怎么上传你的源码,
因为GitHub官网不支持上传文件夹功能,
所以我们通常会使用Git工具,
Git工具需要学习很多复杂命令,
对GitHub了解很深才可以熟练使用,
如果你只是想快速简单拥有一个你自己的网站,
那我不推荐你直接百度查找使用Git工具。
当然Git工具已经出了gui桌面版,但是没有汉化,对新手也很不友好。
我会在后面附上gui桌面版链接,大家可以自己研究。
当然GitHub老鸟略过。
3.1【不建议使用此方法,可以直接看3.2】
【好理解的笨办法,理解简单,操作麻烦,聪明办法在下面】
下面我教大家怎么使用最简单,最直接的笨办法,上传你文件夹里的源码。
1.我们先点击【Add file】选择【Upload files】,上传你网站里根目录下的文件(无法包含文件夹),上传完毕后点击【Commit changes】确认
![图片[5]-如何十分钟从零开始,永久免费创建你的个人导航网站或主页【GitHub版本】-ACG资源社区](https://attach.52pojie.cn/forum/202104/06/102749tg8vmdsgvvvmgx0m.png)
2.【重点难点来了】如何笨办法在仓库新建文件夹,再在仓库新建文件夹内上传你文件夹里的源码文件。
我们先点击【Add file】选择【Create new file】,然后在输入框里输入文件夹名字加“/”。
![图片[6]-如何十分钟从零开始,永久免费创建你的个人导航网站或主页【GitHub版本】-ACG资源社区](https://attach.52pojie.cn/forum/202104/06/103706sy4yjjbvyzjph20v.png)
比方说你源码根目录下有个文件夹1,文件夹1里面有个文件夹2,文件夹2里面有个文件1,这样你的输入就是(文件夹1/文件夹2/文件1),然后点击最下面绿色按钮确认。
我个人建议最后这个文件1你可以在GitHub里随便起名创建一个空文件,然后再文件夹里上传你的文件,然后再把文件1删掉。
如果你不创建一个空文件点确认,是无法创建文件夹的。
然后通过这种笨办法一步一步把你需要的文件全部上传进去就OK了。
3.2【聪明办法,不好理解,操作简单,全英文软件】下面我教大家怎么使用聪明,最快速的办法,上传你文件夹里的源码。
使用Git gui桌面工具一下完全上传你的源码,工具地址:https://desktop.github.com/
无脑下一步安装完毕后,打开软件,登陆你的GitHub账号,选择你的仓库。
![图片[7]-如何十分钟从零开始,永久免费创建你的个人导航网站或主页【GitHub版本】-ACG资源社区](https://attach.52pojie.cn/forum/202104/06/105135etum374n7tlsqnt3.png)
![图片[8]-如何十分钟从零开始,永久免费创建你的个人导航网站或主页【GitHub版本】-ACG资源社区](https://attach.52pojie.cn/forum/202104/06/105415cqaq5teme8cnngff.png)
上面这步操作完毕后,你要把源码文件放入上图的本地文件夹内,注意上图的文件夹是仓库根目录,不要把你源码打包成一个文件夹又放进去。
![图片[9]-如何十分钟从零开始,永久免费创建你的个人导航网站或主页【GitHub版本】-ACG资源社区](https://attach.52pojie.cn/forum/202104/06/110216e553z3j6l6q3l44t.png)
上传报错可以使用这个工具,GitHub边车辅助DevSidecar,加速访问GitHub,
工具链接:https://github.com/docmirror/dev-sidecar/releases
4.最后一步,开通你的网站
在GitHub网站你的仓库页面下点击【Settings】
![图片[10]-如何十分钟从零开始,永久免费创建你的个人导航网站或主页【GitHub版本】-ACG资源社区](https://attach.52pojie.cn/forum/202104/06/111200xi610on4w0h04srr.png)
然后直接下拉找到【GitHub Pages】后如图设置即可
![图片[11]-如何十分钟从零开始,永久免费创建你的个人导航网站或主页【GitHub版本】-ACG资源社区](https://attach.52pojie.cn/forum/202104/06/111203a25kj3z3sz2a0ff2.png)
5.打开你的网址分享给好友访问吧!【https://你的用户名.github.io/】
最后的说明
网站只能是使用静态的HTML网站,这个大家要注意,
如果大家只是看了我的标题想做一个导航网站,那大家可以使用我的源码。
一言、和风天气的api建议大家自己注册换成自己的,每个注册的人有每日免费使用次数,
我的大家一起用可能最后都显示不出来了。
源码
导航网站源码:https://github.com/liutongxu/liutongxu.github.io
蓝奏云源码下载链接:https://tongxu.lanzouj.com/iK5R2nq0ove
DEMO
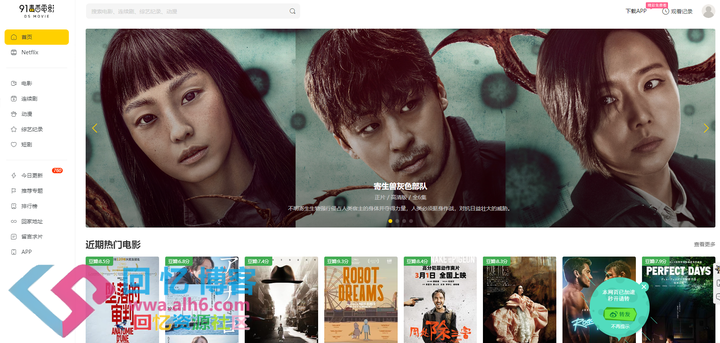
所长导航:https://liutongxu.github.io/
我的导航网站做了手机电脑自适应,大家喜欢可以直接使用我的源码。
网站建立好了以后,自己把想改的地方怎么改都行,实在不会的去B站看10分钟HTML课程也就知道怎么改了。
也可以百度找各种自己喜欢的html源码加进去都行。
![图片[12]-如何十分钟从零开始,永久免费创建你的个人导航网站或主页【GitHub版本】-ACG资源社区](https://attach.52pojie.cn/forum/202104/06/112313vtwoewmmjvzwelw8.png)
![图片[13]-如何十分钟从零开始,永久免费创建你的个人导航网站或主页【GitHub版本】-ACG资源社区](https://attach.52pojie.cn/forum/202104/06/112316e70b05e6e222t2iz.png)
以上提供的源码要感谢GitHub的webstack开源项目及一为导航。
我是在它们的源码基础上本地静态化修改而来。
不做本地化静态修改大家无法使用哦,而且人家也是收费的。


![TuiGirl推女郎赵惟依原始森林摄影专辑 [400P-2.26G]-ACG资源社区](https://picx.zhimg.com/80/v2-3cd6a1044c89225a8cfa678917eb4621_720w.jpeg)











![性和爱都是自由你易勃~我易湿你不在身边的日子~你的夏日甜心 婉芳作品[30P] - ChiTuMM珍藏版-ACG资源社区](https://pica.zhimg.com/80/v2-baa9ec6ae6c74ee828fcebfb28184e2f.png)
![017-李丽莎姐妹花水果系列 [56P-340M]-ACG资源社区](https://i1.wp.com/www.kkhai.net/wp-content/uploads/2019/10/46a309f1022ff0c-581.jpg)
![上学的时候因为长得好看男生都追我!不上学的时候男孩子给钱我[27] - ChiTuMM珍藏版-ACG资源社区](https://picx.zhimg.com/80/v2-77de25c84fb37cde98f406607d93d1a9.png)
![鸟语花香处处好风光!人与自然放飞自我 婉芳作品[33P] - ChiTuMM珍藏版-ACG资源社区](https://pic1.zhimg.com/80/v2-dc24e713c7e70658da87ebed15ba1bbd.png)
![天气热得我一件衣服都不想穿!臣服主人的六月天 婉芳作品[27P] - ChiTuMM珍藏版-ACG资源社区](https://picx.zhimg.com/80/v2-7dbcf314ff3177262399dc05c1001591.png)
![天冷不可怕 可怕的是沒有人暖被子 婉芳作品[29P] - ChiTuMM珍藏版-ACG资源社区](https://picx.zhimg.com/80/v2-bd90850aac86307c46b0926d9ced872b.png)
暂无评论内容