![图片[1]-子比主题美化 – 文章卡片美化-ACG资源社区](https://imgsrc.baidu.com/forum/pic/item/fd039245d688d43f08905ec83b1ed21b0ef43bcb.jpg)
序言
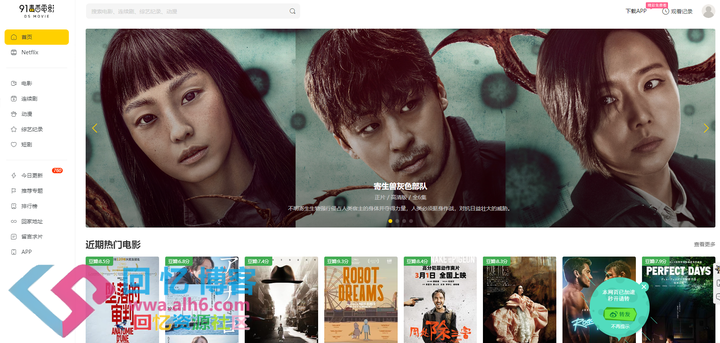
起初是优知新站长发现腾飞博客的卡片上方有三个点,希望找人扒一下,我也去腾飞博客看过了,我发现他是在卡片代码内插入html代码配合css实现的,我一看,我好像给7b2主题写过编辑器增加这三个点的代码,完全可以使用before来实现这个效果,于是就有了上述截图的效果
css代码
.posts-item.card::before { content: ""; display: block; background: #fc625d; top: 9px; left: 15px; border-radius: 50%; width: 9px; height: 9px; box-shadow: 16px 0 #fdbc40, 32px 0 #35cd4b; margin: 0px 2px -7px; z-index: 1000; position: absolute; } .posts-item.card { padding: 26px 10px 10px 10px; }
如果觉得和图片的间隔距离不够,可以将padding: 26px 10px 10px 10px; 修改成padding: 35px 10px 10px 10px;
本篇文章转载于初一小盏 (vxras.com)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![TuiGirl推女郎赵惟依原始森林摄影专辑 [400P-2.26G]-ACG资源社区](https://picx.zhimg.com/80/v2-3cd6a1044c89225a8cfa678917eb4621_720w.jpeg)











![性和爱都是自由你易勃~我易湿你不在身边的日子~你的夏日甜心 婉芳作品[30P] - ChiTuMM珍藏版-ACG资源社区](https://pica.zhimg.com/80/v2-baa9ec6ae6c74ee828fcebfb28184e2f.png)
![017-李丽莎姐妹花水果系列 [56P-340M]-ACG资源社区](https://i1.wp.com/www.kkhai.net/wp-content/uploads/2019/10/46a309f1022ff0c-581.jpg)
![上学的时候因为长得好看男生都追我!不上学的时候男孩子给钱我[27] - ChiTuMM珍藏版-ACG资源社区](https://picx.zhimg.com/80/v2-77de25c84fb37cde98f406607d93d1a9.png)
![鸟语花香处处好风光!人与自然放飞自我 婉芳作品[33P] - ChiTuMM珍藏版-ACG资源社区](https://pic1.zhimg.com/80/v2-dc24e713c7e70658da87ebed15ba1bbd.png)
![天气热得我一件衣服都不想穿!臣服主人的六月天 婉芳作品[27P] - ChiTuMM珍藏版-ACG资源社区](https://picx.zhimg.com/80/v2-7dbcf314ff3177262399dc05c1001591.png)
![天冷不可怕 可怕的是沒有人暖被子 婉芳作品[29P] - ChiTuMM珍藏版-ACG资源社区](https://picx.zhimg.com/80/v2-bd90850aac86307c46b0926d9ced872b.png)
暂无评论内容