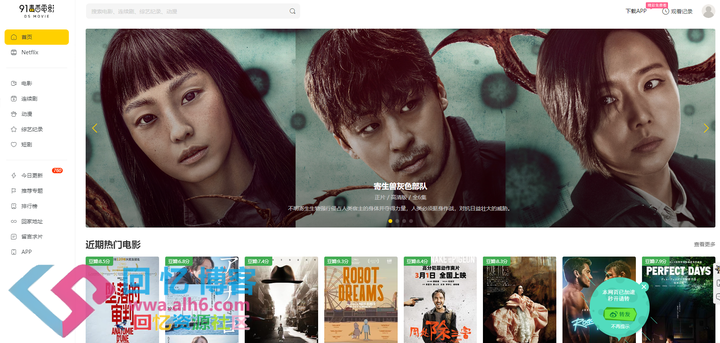
![图片[1]-子比主题美化 – 纯代码实现未登录时图片高斯模糊显示-ACG资源社区](https://imgsrc.baidu.com/forum/pic/item/3b87e950352ac65c3033a949bdf2b21193138ad2.jpg)
教程
将以下提供的代码添加到主题根目录下的 functions.php中
//未登录时全站图片模糊
function n_yingcang_css(){ echo '<style> img { -webkit-filter: blur(10px)!important; -moz-filter: blur(10px)!important; -ms-filter: blur(10px)!important; filter: blur(6px)!important;} </style>'; } if( !is_user_logged_in()) {add_action( 'wp_head', 'n_yingcang_css' );};
//未登录时全站图片模糊
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![TuiGirl推女郎赵惟依原始森林摄影专辑 [400P-2.26G]-ACG资源社区](https://picx.zhimg.com/80/v2-3cd6a1044c89225a8cfa678917eb4621_720w.jpeg)











![性和爱都是自由你易勃~我易湿你不在身边的日子~你的夏日甜心 婉芳作品[30P] - ChiTuMM珍藏版-ACG资源社区](https://pica.zhimg.com/80/v2-baa9ec6ae6c74ee828fcebfb28184e2f.png)
![017-李丽莎姐妹花水果系列 [56P-340M]-ACG资源社区](https://i1.wp.com/www.kkhai.net/wp-content/uploads/2019/10/46a309f1022ff0c-581.jpg)
![上学的时候因为长得好看男生都追我!不上学的时候男孩子给钱我[27] - ChiTuMM珍藏版-ACG资源社区](https://picx.zhimg.com/80/v2-77de25c84fb37cde98f406607d93d1a9.png)
![鸟语花香处处好风光!人与自然放飞自我 婉芳作品[33P] - ChiTuMM珍藏版-ACG资源社区](https://pic1.zhimg.com/80/v2-dc24e713c7e70658da87ebed15ba1bbd.png)
![天气热得我一件衣服都不想穿!臣服主人的六月天 婉芳作品[27P] - ChiTuMM珍藏版-ACG资源社区](https://picx.zhimg.com/80/v2-7dbcf314ff3177262399dc05c1001591.png)
![天冷不可怕 可怕的是沒有人暖被子 婉芳作品[29P] - ChiTuMM珍藏版-ACG资源社区](https://picx.zhimg.com/80/v2-bd90850aac86307c46b0926d9ced872b.png)
暂无评论内容